Designing Loyalty
U.S. Soccer Federation
Increasing app engagement for U.S. Soccer fans with loyalty rewards.
tl;dr
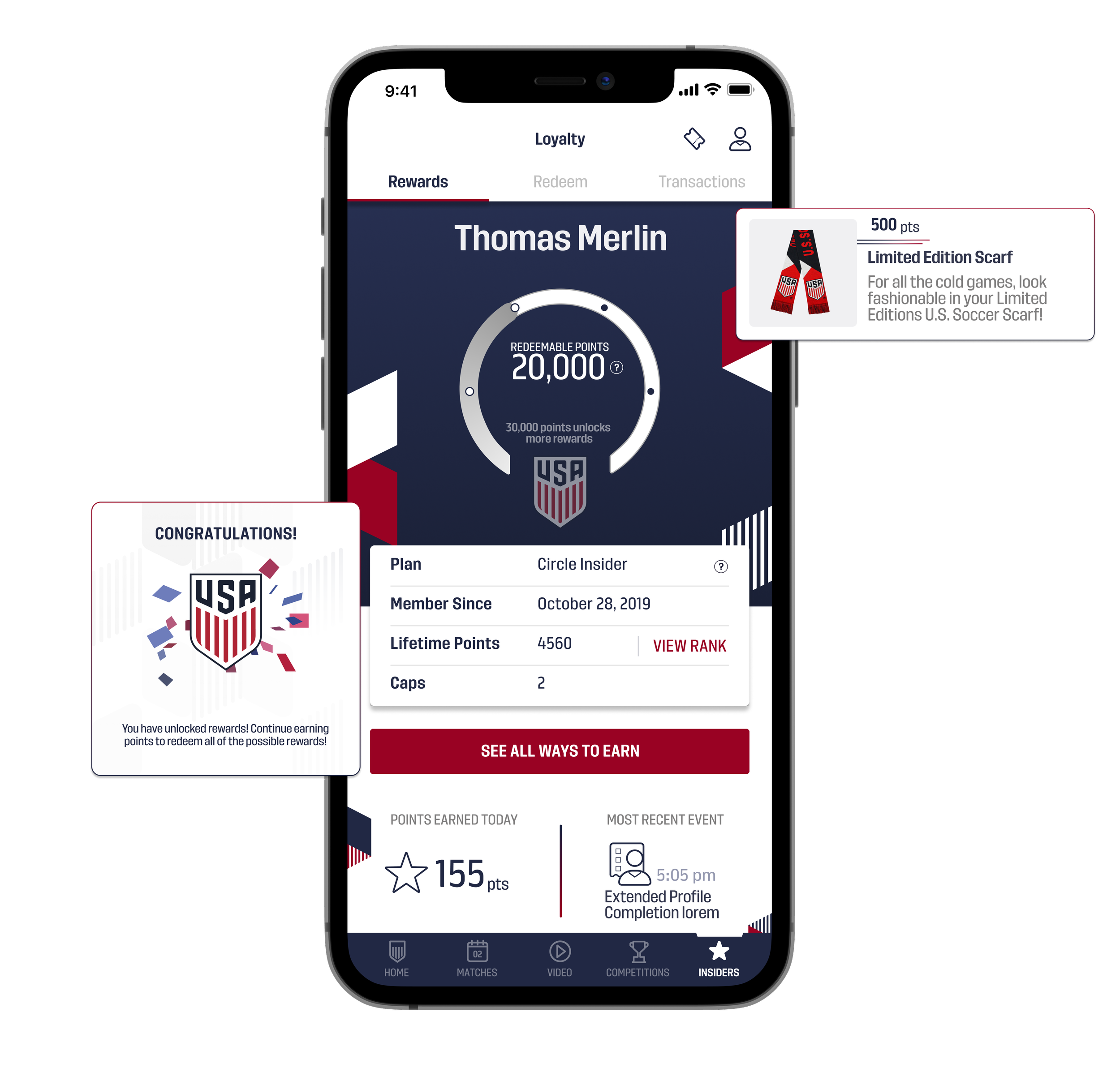
I created a loyalty feature that encouraged users to engage with the app through various point-earning activities, which could be redeemed for merchandise and experiences. During a 2-month beta, we validated key assumptions and gathered insights to refine the experience before launching to a broader audience, which resulted in increased daily engagement and membership upgrades.